问题描述:
使用DataTables来写列表,用vue来渲染数据,有搜索功能,每次点击搜索就会报错,如下图所示。

问题排查:
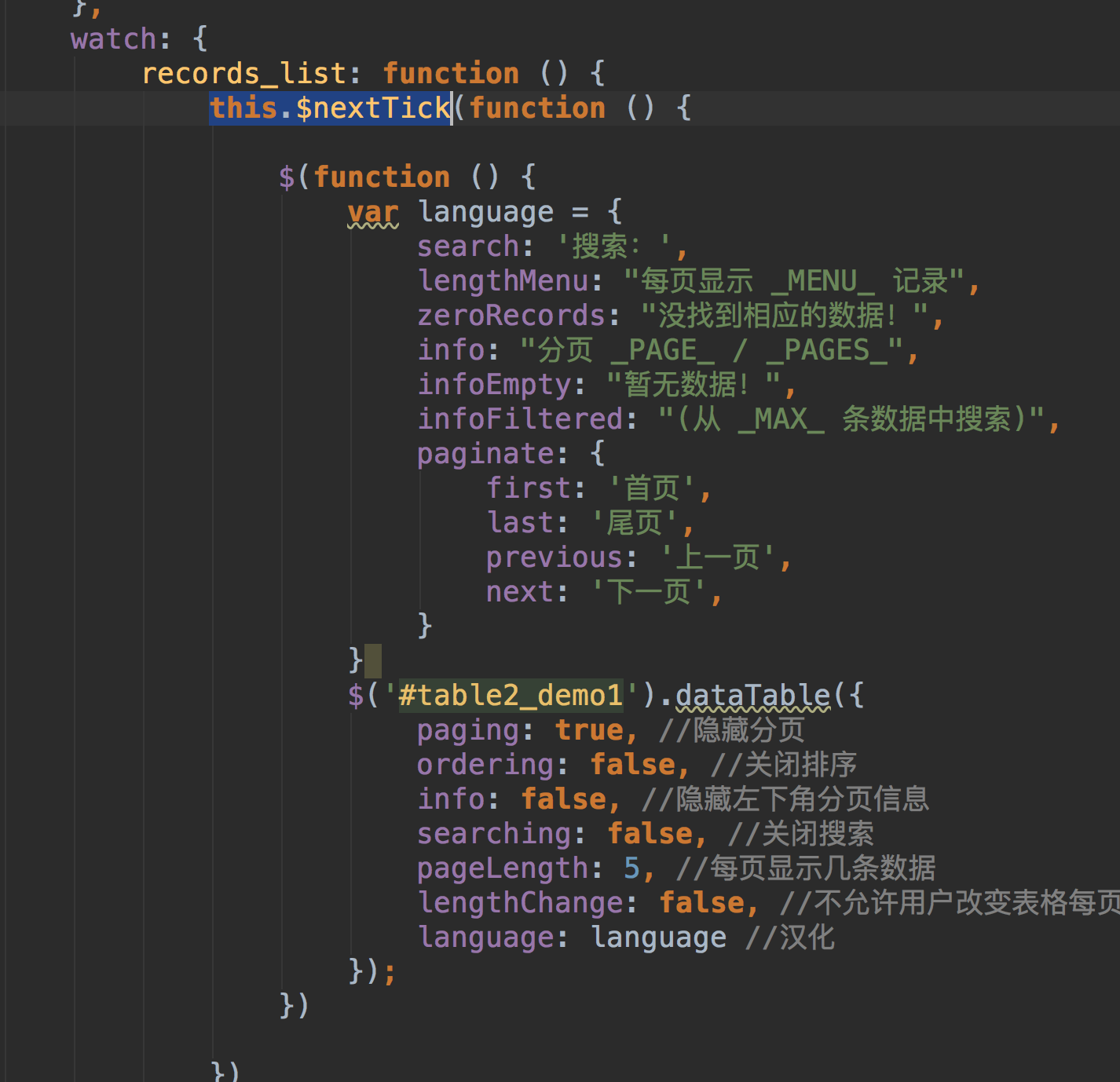
找了一系列原因,最后发现是我每次请求完数据之后都会添加分页功能,从而导致了table重复创建了。

解决方法:
再请求完数据之后,渲染数据之前,先将表格销毁,然后再重新渲染生成。
if ($('#table2_demo1').hasClass('dataTable')) { var table = $('#table2_demo1').dataTable(); table.fnDestroy(); //还原初始化了的datatable}